| главная -> ИОС | |
|
работа с Темами
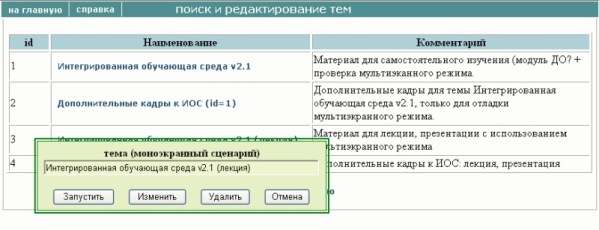
Опция "Темы" вызывает формат поиска и редактирования темы с типовым интерфейсом: список объектов => панель управления. 
Рис. 1 Формат поиска и редактирования темы с панелью управления Функция Запустить вызывает демонстрацию подготовленного материала; Изменить - вызывает тему для редактирования; Удалить, соответственно, - удаление. Функция Изменить открывает формат редактирования общих сведений о теме 
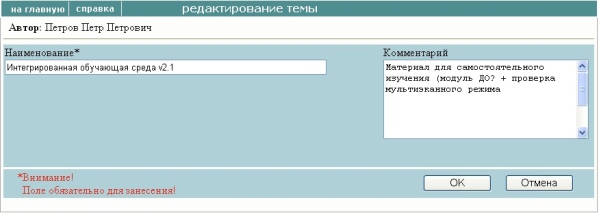
Рис. 2 Формат редактирования темы Данный формат позволяет изменить наименование темы и комментарий. Нажатием на кнопку "ОК" производится сохранение изменений в базе и выполняется переход к кадрам темы. Формат "Кадры темы" содержит перечень кадров в последовательности предъявления. id списка – именно уникальный идентификатор кадра, но не порядок предъявления. Имя кадра оформлено в виде ссылки – унифицированный интерфейс ИОС. 
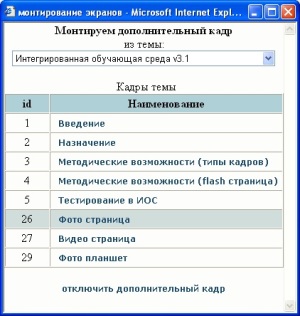
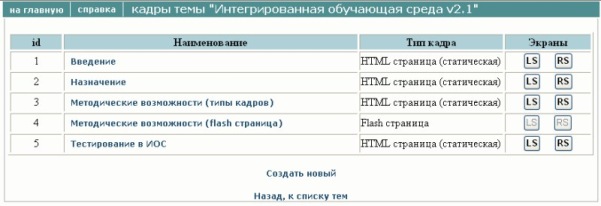
Рис. 3 Формат "Кадры темы" Ниже списка размещаются ссылки "Создать новый" и возврат к списку тем. Колонка "Экраны" содержит пары кнопок к каждому кадру LS, RS: соответственно левый и правый дополнительные экраны. Контрастная надпись указывает, что данному экрану произведено назначение кадра.
ИОС позволяет подключить любой кадр любой темы в качестве
дополнительного, но следует понимать, что верстка страницы для
самостоятельного изучения на персональном мониторе совсем иная, нежели
для демонстрации с помощью проектора на мультиэкранах. Поэтому, при
подготовке сценария лекционного занятия, следует отдельно верстать
основную тему (кадры основной темы) и тему с дополнительными кадрами.
Ссылка "отключить дополнительный кадр" снимает назначение кадра (при этом будет демонстрироваться черный бланк). Щелчок по имени кадра на формате "Кадры темы" вызывает панель управления. 
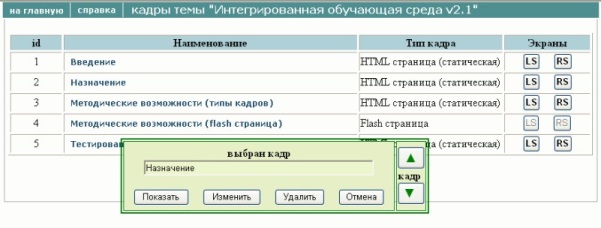
Рис. 5 Формат "кадры темы" с панелью управления Назначение кнопок интуитивно понятно, кнопки в группе "кадр" предназначены для перемещения выбранного кадра в последовательности на один шаг. Формат "Создание нового кадра" обеспечивает ввод наименования, типа, времени предъявления и размещение информационного блока. 
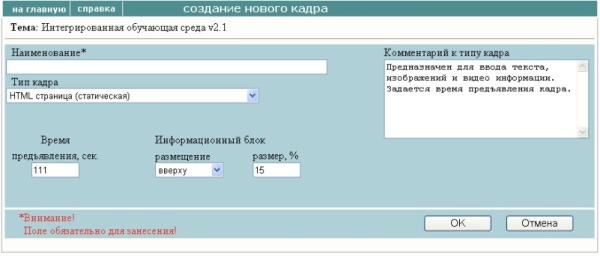
Рис. 6 Формат "Создание нового кадра" Типы обучающих кадров:
Обучающий кадр "HTML страница" предназначен для заданного по
времени предъявления информации, сформированной средствами языка HTML.
Средства подготовки кадра (редактирования) ИОС позволяют подобно редактору
Word осуществлять подготовку текстовой части кадра, вставлять изображения
в режиме WYSIWYG (визуальном).
Обучающий кадр "Фото страница" в основном поле
предъявляет графическую (файлы *.gif, *.jpg, *.png,) информацию.
Однако, в заданной части кадра введена еще одна зона для предъявления
динамически изменяющейся информации при неизменном основном поле.
При этом может задаваться продолжительность предъявления сообщения.
Инфоблоки могут содержать не только сообщения, аудио
информацию, но и выдавать управляющие воздействия для формирования линий,
фигур и указателей на основном изображении.
Обучающий кадр "Видео страница" в основном поле предъявляет видео информацию. Инфоблоки могут содержать только сообщения. Обучающий кадр "Flash страница" является основным
для предъявления сложных анимированных, управляемых и интерактивных
двумерных объектов, - чертежи, схемы, изображения физических объектов.
Демонстрация обучающих кадров осуществляется с использованием предопределенных шаблонов. Визуальное оформление - стиль кадра. Формат "Редактирование кадра" полностью подобен формату "Создание нового кадра", но тип кадра изменить нельзя. 
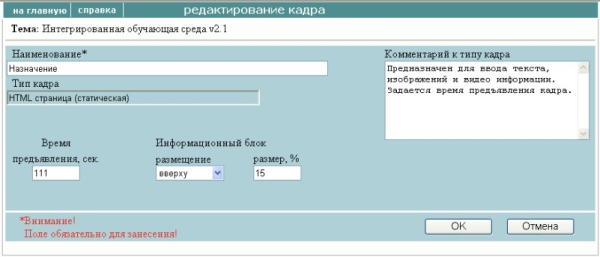
Рис. 7 Формат "Редактирование кадра" Нажатие на кнопку "ОК" сохраняет сведения и вызывает формат работы с кадром соответствующего типа. HTML страница 
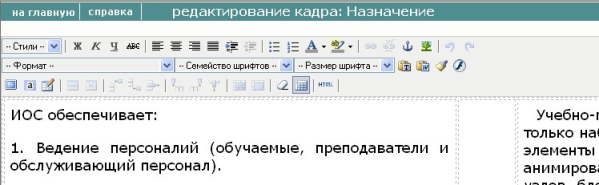
Рис. 8 Редактор HTML страницы (фрагмент) Используемый on-line редактор (tiny_MCE) весьма близок по
интерфейсу к редактору Word, но присутствуют и особенности:

Рис. 9 Вставка г) кнопка с аббревиатурой "HTML" вызывает режим непосредственного редактирования HTML кода, т.е. обеспечивается использование полного набора возможностей языка; д) при нажатии Enter автоматически вставляются теги абзаца, для перехода на новую строку следует использовать Shift-Enter. Фото страница
При отсутствии аудиоинформации допустимо использовать режим Асинхронно. Способы синхронизации для каждого типа кадра индивидуальны, поскольку определяют не только время предъявления инфоблока, но и методы воздействия на основной кадр. Список инфоблоков кадра использует унифицированный интерфейс (подобен списку кадров), но вместо имени объекта для ссылки используется фрагмент текста. Щелчок по ссылке открывает панель управления, которая обеспечивает редактирование, удаление и перемещение инфоблока в последовательности и вставку аудиоинформации. Редактор инфоблока использует унифицированный (для системы) tiny_MCE on-line редактор. 
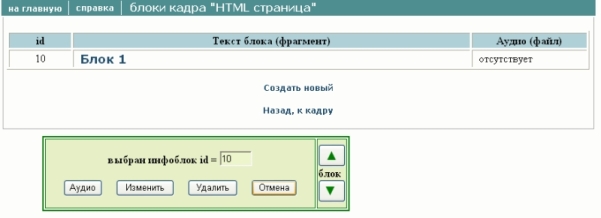
Рис. 10 Список инфоблоков кадра с панелью управления Синхронизация Фото страницы

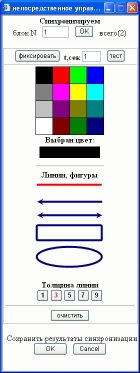
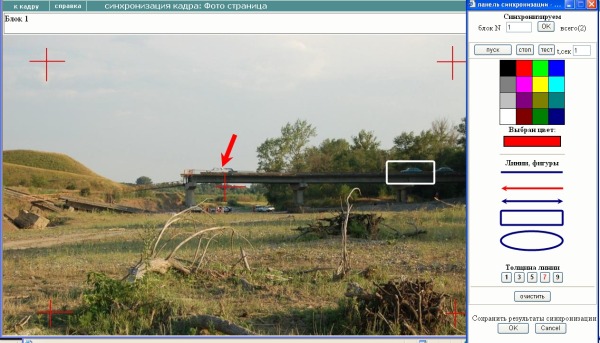
Рис. 11 Основное поле Фото страницы и панель синхронизации Основной способ рисования, указания элемента изображения –
выбрать на панели синхронизации цвет, тип линии, фигуры, толщину
линии и установить на основное поле кадра в необходимом месте.
Нажатием на кнопку ОК выполняется занесение параметров синхронизации блока в базу данных. Кнопка Cancel закрывает формат синхронизации без сохранения.
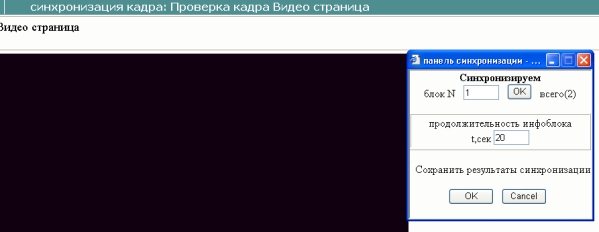
Видео страница

Рис. 13 Основное поле Видео страницы и панель синхронизации Flash страница
Синхронизация Flash страницы

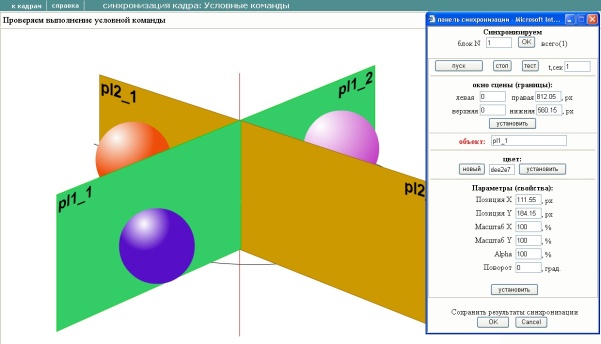
Рис. 14 Основное поле Flash страницы и панель синхронизации При отсутствии аудиоинформации моменты фиксации определяются условно с учетом времени потребного для чтения и осмысления текста инфоблока. Удобно использовать режим "Асинхронно" подобно Фото странице. Внимание! При переходе на новый блок выполняется служебная перезагрузка основной анимации, все возвращается в исходное состояние. Вместе с тем, при демонстрации обеспечивается преемственность (накопление) управляющих воздействий. Для исключения потери зоны видимости объектов при синхронизации, целесообразно первую фиксацию в блоке начинать с установки панорамы с параметрами завершения предыдущего блока. Фото планшет – предназначен для лекционного режима и ориентирован на использование интерактивной доски. Формат полностью подобен фото странице в режиме синхронизации, но введены две опции: накопление указателей и ускоренное стирание отдельных элементов. Допустимо применение без интерактивной доски, но при условии дублирования информации на мониторе преподавателя и одном из мультиэкранов (физическом). |
|||||
|
© 2009 Сединко А.М.
© 2004 design by kir |